Source code for this tutorial is available on googlecode as a single zip archive, as a Team Project Set or you can checkout the SVN projects directly.
Step 1: Creating a basic product
Create a new Plug-in project called com.codeandme.welcome. We do not need an Activator nor contributions to the UI.
An Intro needs a product, so we need to create one. Therefore create a new Product Configuration with basic settings. Name your product file Example.product.
In the Product Definition click on New... and set the Product ID to example. Select the Application org.eclipse.ui.ide.workbench. This will start the default workbench. For a real life implementation you would of course use your own application here.
Back at the product definition save and click Launch an Eclipse Application. This will create a new launch configuration and furthermore synchronize the product definition with the plugin.xml. Changes of the product definition will not automatically be synchronized so remember to hit either Synchronize or Launch an Eclipse Application on any change.
Step 2: Defining the Intro
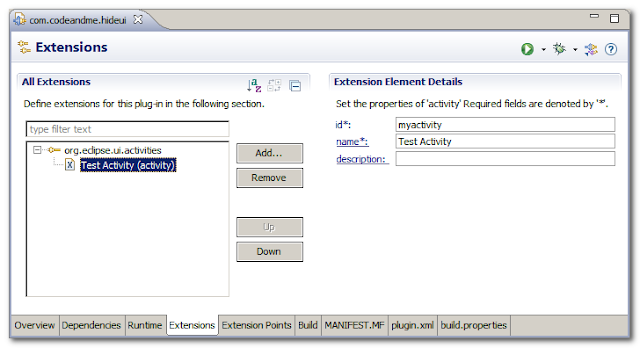
Switch to the Extensions tab of your plugin.xml. Add a new extension for org.eclipse.ui.intro. Add a new introProductBinding to it. Enter your productId com.codeandme.welcome.product and the introId of the universal intro org.eclipse.ui.intro.universal.
Make sure your plugin dependencies include org.eclipse.ui.intro and org.eclipse.ui.intro.universal.
Now add some branding to the intro by adding properties to the product definition. Add a property introBrandingImage for the logo in the upper left corner. Set product:<path/to/image.png> as property value and put the image into the com.example.welcome Plug-in. Add another property introTitle containing the main heading of your welcome page.
Your final plugin.xml should look like this:
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.4"?> <plugin> <extension point="org.eclipse.ui.intro"> <introProductBinding introId="org.eclipse.ui.intro.universal" productId="com.example.welcome.product"> </introProductBinding> </extension> <extension id="product" point="org.eclipse.core.runtime.products"> <product application="org.eclipse.ui.ide.workbench" name="example"> <property name="introBrandingImage" value="product:images/logo.png"> </property> <property name="introTitle" value="My Example RCP Application"> </property> </product> </extension> </plugin>
Finally we need to add a theme for our intro. Therefore create a file plugin_customization.ini in the root directory of your Plug-in with following content:
org.eclipse.ui.intro/INTRO_THEME = org.eclipse.ui.intro.universal.slate org.eclipse.ui.intro.universal/INTRO_ROOT_PAGES = overview,tutorials,samples,whatsnew,webresourcesLine 2 lists all the root pages that should be available. Adapt this list to your own needs.
Save and launch your product to see the welcome page in its full beauty. If you do not see the welcome screen you might have forgotten to clear your workspace. You can activate this setting in your launch configuration on the Main tab.
Step 3: Adding content to the Whats New section
Open the Extensions tab of your plugin.xml. Now add an extension for org.eclipse.ui.intro.configExtension and use the template Universal Welcome Contribution.
The wizard lets you select where to place content and creates sample files automatically.
By editing /intro/sample.xml you can easily adapt the example to your needs.
Reactivating welcome screen
Eclipse will automatically deactivate the welcome screen once it was presented to the user. Sometimes you might want to reactivate the screen for the next workbench startup. You can do this with this line of code.
PlatformUI.getPreferenceStore().setValue(IWorkbenchPreferenceConstants.SHOW_INTRO, true);
You might want to use this to display news after an update. Therefore you can combine this with a Custom Installation Step.