In this tutorial we will checkout a git repository and import its projects into the workspace.
Source code for this tutorial is available on github as a single zip archive, as a Team Project Set or you can browse the files online.
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: Git clone task
First open your CodeAndMe.setup file and look for a new child called Git Clone. Quite likely you will find it under Additional Tasks. All tasks available under that submenu are currently not installed. By selecting them eclipse triggers a background job to install the necessary components. Before you can use it a restart of your workbench will be required.
Once you added a Git Clone task open its Properties. The bare minimum information to provide is the Remote URI. Set it to your clone location, eg. https://github.com/Pontesegger/codeandme.git
We will also provide an ID so we can reference that setup task from other tasks later during the install. Therefore set ID to codeandme.git.clone.
The checkout Location is typically chosen by the user and should not be defined in the setup file. Users will set this during installation by using the Git clone location rule variable.
Step 2: Import projects
The clone task will create a local copy of the repository but that does not mean that its projects are already visible in the workspace.
We need to add a dedicated Projects Import task. Further add a subnode of type Source Locator to it. Now switch to its Properties and set the Root Folder. Instead of providing a fixed location here we will refer to the Git Clone task we defined earlier.
When a task has an ID, we can refer to it directly using a variable: ${task.id}. Further all task properties are available by just adding the property name: ${task.id.property_name}.
To get the path where our git repository was checked out to we can use: ${codeandme.git.clone.location}
Give it a try to see that your task configuration is correct.
Showing posts with label Oomph. Show all posts
Showing posts with label Oomph. Show all posts
Monday, October 31, 2016
Oomph 05: Git checkout
Thursday, September 15, 2016
Oomph 04: P2 install tasks
Form this tutorial onwards we are going to extend our project setup step by step. Today we are looking how to install additional plugins and features to our setup.
Source code for this tutorial is available on github as a single zip archive, as a Team Project Set or you can browse the files online.
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: Add the Repository
Open your Oomph setup file and create a new task of type P2 Director. To install components we need to provide a p2 site location and components from that location to install. So create a new Repository child to our task. When selected the Properties view will ask for a URL. Point to the p2 location you want to install stuff from. Leave Type to Combined. If you do not know about repository types you definitely do not need to change this setting.
When you are working with a p2 site provided by eclipse, Oomph can help to identify update site locations.
Step 2: Add features
Once you added the repository you can start to add features to be installed from that site. The manual way requires you to create a new child node of type Requirement. Go to its Properties and set Name to the feature id you want to install. You may add version ranges or make installs optional (which means do not throw an error when the feature cannot be installed).
The tricky part is to find out the name of the feature you want to install. I like to use the target platform editor from Mickael Barbero with its nice code completion features. An even simpler way is to use the Repository Explorer from Oomph:
Right click on your Repository node and select Explore. The Repository Explorer view comes up and displays features the same way as you might know it from the eclipse p2 installer. Now you can drag and drop entries to your P2 Director task.
Source code for this tutorial is available on github as a single zip archive, as a Team Project Set or you can browse the files online.
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: Add the Repository
Open your Oomph setup file and create a new task of type P2 Director. To install components we need to provide a p2 site location and components from that location to install. So create a new Repository child to our task. When selected the Properties view will ask for a URL. Point to the p2 location you want to install stuff from. Leave Type to Combined. If you do not know about repository types you definitely do not need to change this setting.
When you are working with a p2 site provided by eclipse, Oomph can help to identify update site locations.
Step 2: Add features
Once you added the repository you can start to add features to be installed from that site. The manual way requires you to create a new child node of type Requirement. Go to its Properties and set Name to the feature id you want to install. You may add version ranges or make installs optional (which means do not throw an error when the feature cannot be installed).
The tricky part is to find out the name of the feature you want to install. I like to use the target platform editor from Mickael Barbero with its nice code completion features. An even simpler way is to use the Repository Explorer from Oomph:
Right click on your Repository node and select Explore. The Repository Explorer view comes up and displays features the same way as you might know it from the eclipse p2 installer. Now you can drag and drop entries to your P2 Director task.
Thursday, August 25, 2016
Oomph 03: Our First Project Setup
We are going to prepare our first project setup with Oomph.
Source code for this tutorial is available on github as a single zip archive, as a Team Project Set or you can browse the files online.
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: A basic setup file
Of course Oomph setups can be created within eclipse. So start with a new General/Project named com.codeandme.oomph. Now create a new Oomph / Setup Project Model. The wizard will setup all kinds of default tasks for us, but we want to start from scratch to understand all the tasks involved.
So select a Simple Project, provide a Label "Code and me" and Finish the wizard.
The setup file created simply contains a root node for the project and a default stream named Master.
Not much of a setup yet, but we can already add it to our eclipse installer.
Step 2: Adding the setup to the installer
Launch the eclipse installer from our first tutorial, select an eclipse product and advance to page 2 of the wizard. There hit the + icon on the toolbar, select Browse File System and select the setup file we just created. The setup will be added to the <User> node. Not much sense installing our empty setup yet, but now the installer references our setup file and we can test it for each step we add. On each start of the installer the setup file gets reloaded, so you do not have to add the file each time you want to test it.
Step 3: Adding a simple ini file action
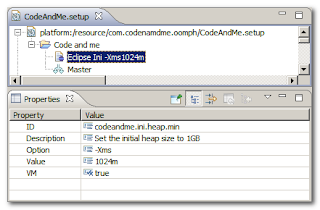
One of the simplest actions to add is an ini file adjustment. As you might guess this adds entries to the eclipse.ini file provided with your product installation. Select the Code and me node in your setup, then use the context menu to add a New Child / Eclipse ini task. Now we are going to adjust the task using the Properties view.
To change the initial heap size of your Java VM set Option to -Xms, Value to 1024m and VM to true. The last parameter is needed for all Java VM properties. Set it to false when changing any eclipse.ini properties like -showsplash or similar.
Make sure to provide a unique ID and a usable Description. The IDs are important when we want to refer to a node later in our setup.
Step 4: Add folders to structure your settings
When we start adding multiple ini tasks we should cluster them. Therefore add a new Compound item to your root node and D&D your ini settings in there. Compounds add more structure to your setup, but have no effect on the installation process.
Optional: Investigate common tasks
The scheme for adding new tasks is the same for all kinds of things. Add a node, adapt its properties, save and run your setup to test it. Good sources for tasks are the existing eclipse project setups. You may browse them by opening the catalog from the toolbar or from the main menu: Navigate / Open Setup / Parent Models / Catalog Index. We will have a closer look at dedicated tasks in the following tutorials.
Source code for this tutorial is available on github as a single zip archive, as a Team Project Set or you can browse the files online.
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: A basic setup file
Of course Oomph setups can be created within eclipse. So start with a new General/Project named com.codeandme.oomph. Now create a new Oomph / Setup Project Model. The wizard will setup all kinds of default tasks for us, but we want to start from scratch to understand all the tasks involved.
So select a Simple Project, provide a Label "Code and me" and Finish the wizard.
The setup file created simply contains a root node for the project and a default stream named Master.
Not much of a setup yet, but we can already add it to our eclipse installer.
Step 2: Adding the setup to the installer
Launch the eclipse installer from our first tutorial, select an eclipse product and advance to page 2 of the wizard. There hit the + icon on the toolbar, select Browse File System and select the setup file we just created. The setup will be added to the <User> node. Not much sense installing our empty setup yet, but now the installer references our setup file and we can test it for each step we add. On each start of the installer the setup file gets reloaded, so you do not have to add the file each time you want to test it.
Step 3: Adding a simple ini file action
One of the simplest actions to add is an ini file adjustment. As you might guess this adds entries to the eclipse.ini file provided with your product installation. Select the Code and me node in your setup, then use the context menu to add a New Child / Eclipse ini task. Now we are going to adjust the task using the Properties view.
To change the initial heap size of your Java VM set Option to -Xms, Value to 1024m and VM to true. The last parameter is needed for all Java VM properties. Set it to false when changing any eclipse.ini properties like -showsplash or similar.
Make sure to provide a unique ID and a usable Description. The IDs are important when we want to refer to a node later in our setup.
Step 4: Add folders to structure your settings
When we start adding multiple ini tasks we should cluster them. Therefore add a new Compound item to your root node and D&D your ini settings in there. Compounds add more structure to your setup, but have no effect on the installation process.
Optional: Investigate common tasks
The scheme for adding new tasks is the same for all kinds of things. Add a node, adapt its properties, save and run your setup to test it. Good sources for tasks are the existing eclipse project setups. You may browse them by opening the catalog from the toolbar or from the main menu: Navigate / Open Setup / Parent Models / Catalog Index. We will have a closer look at dedicated tasks in the following tutorials.
Wednesday, July 27, 2016
Oomph 02: A setup in action
During our first tutorial we started an installation using the Oomph installer. Now we will have a closer look on the applied tasks, how to monitor and relaunch them and where these settings get persisted.
Oomph Tutorials
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Workspace Setup
Right after the installation Oomph prepares your workspace. While busy you can see a spinning icon in the status bar at the bottom of your eclipse installation. A double click reveals a progress dialog where you can investigate all actions Oomph performs.
Oomph provides a toolbar, which is hidden by default. Enable it in Preferences / Oomph / Setup Tasks by checking Show tool bar contributions. Now we can repeat setup tasks or add additional project setups to our installation using the Import Projects... wizard from the toolbar setup entry.
Preferences Recorder
One of the most interesting features of Oomph is the preferences recorder. It can be enabled in the preferences window by selecting the record item in the bottom left corner. Once enabled it records all preference changes and stores them for you. When switching to another workspace these settings are applied directly. In practice this means: change a setting once and as long as you stick to Oomph you never have to think about it anymore.
Generally setup tasks (like setting preferences) may be stored to one of three different locations:
Investigate Oomph Setups
Now that we know of the different storage locations, we can have a look at their content. The second toolbar item allows to open each one of them in the Setup Editor (setups are also available from the Navigate / Open Setup menu).
The editor displays a tree structure of all Oomph tasks. As it is based on EMF we have to open the Properties view to display details of each tree element. If an element has a [restricted] annotation next to its name this means that the definition of this item is referenced by the current setup file. Typically this refers to a setup stored on the web. Such entries are readable, but cannot be changed without opening the original setup file.
Now that you are familiar with the basic ingredients we are ready to start building our own project setups.
Oomph Tutorials
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Workspace Setup
Right after the installation Oomph prepares your workspace. While busy you can see a spinning icon in the status bar at the bottom of your eclipse installation. A double click reveals a progress dialog where you can investigate all actions Oomph performs.
Oomph provides a toolbar, which is hidden by default. Enable it in Preferences / Oomph / Setup Tasks by checking Show tool bar contributions. Now we can repeat setup tasks or add additional project setups to our installation using the Import Projects... wizard from the toolbar setup entry.
Preferences Recorder
One of the most interesting features of Oomph is the preferences recorder. It can be enabled in the preferences window by selecting the record item in the bottom left corner. Once enabled it records all preference changes and stores them for you. When switching to another workspace these settings are applied directly. In practice this means: change a setting once and as long as you stick to Oomph you never have to think about it anymore.
Generally setup tasks (like setting preferences) may be stored to one of three different locations:
- User
This is a global storage on your local machine shared for all installations and workspaces. Most of your changes will go here. - Installation
Settings get stored in the configuration folder of your current eclipse installation. These settings apply as long as you stick to the current eclipse binary. - Workspace
These settings get stored in the .metadata folder of your current workspace. So they are workspace specific, no matter which eclipse binary you use to access this workspace.
Investigate Oomph Setups
Now that we know of the different storage locations, we can have a look at their content. The second toolbar item allows to open each one of them in the Setup Editor (setups are also available from the Navigate / Open Setup menu).
The editor displays a tree structure of all Oomph tasks. As it is based on EMF we have to open the Properties view to display details of each tree element. If an element has a [restricted] annotation next to its name this means that the definition of this item is referenced by the current setup file. Typically this refers to a setup stored on the web. Such entries are readable, but cannot be changed without opening the original setup file.
Now that you are familiar with the basic ingredients we are ready to start building our own project setups.
Thursday, July 21, 2016
Oomph 01: A look at the eclipse installer
This will be the start of a new series of posts on Oomph. It is the basis for the eclipse installer but with the right configuration it can do much more:
Oomph Tutorials
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: The Eclipse Installer
All starts with the Eclipse Installer, a tool we will need throughout this series. Download and unzip it. The installer is an eclipse application by itself, so it provides the familiar folder structure with plugins, features, ini file and one executable. As we will need the installer continuously find a safe home for it.
After startup you will be in Simple Mode, something we will not cover here. Use the configuration icon in the top right corner to switch to Advanced Mode. The first thing we are presented with is a catalog of products to install.
The top right menu bar allows to add our own catalogs and to select which catalogs are displayed. For now we will ignore these settings, they will be treated in a separate tutorial. After selecting a product the bottom section allows us to select from different product versions, 32/64 bit, the Java runtime to use and if we want to use bundle pools.
Bundle Pools
A bundle pool is a place that stores - among some other things - plugins and features. Basically everything that a typical eclipse application would host in its plugins/features folders. Further it may host the content of target platforms.
Using a shared bundle pool saves you from a lot of redundant downloads from eclipse servers and can provide offline abilities. For everything available in the bundle pool you do not require an internet connection anymore. A nice feature if you are sitting behind a company firewall. While it is not required to use them, bundle pools save you a lot of time and are safe and convenient to use. At first I was quite hesitant of splitting my installations and move stuff to bundle pools, but after giving it a try I do not want to step back anmore.
To have some control over the used bundle pools, click on the icon next to the location and setup a New Agent... on a dedicated location. Further eclipse installations will use this pool, so do not alter the directory content manually. The Bundle Pool Management view will allow you to analyze, cleanup and even repair the directory content.
Step 2: Project Selection
The 2nd page of the installer presents eclipse projects we want to add to our installation. Selecting a project typically triggers actions after the plain eclipse installation:
Step 3: Installer Variables
Installations do need some user input for the install location, repository checkout preferences, credentials and more. All these accumulated variables will be presented on the next page of the installer. By default the installer creates three folders below the Root install folder:
Oomph stores all your settings in a global profile. So the next time you install something it will use your previously entered values here. You may always revisit your choices by enabling Show all variables in the bottom left corner.
The last page finally allows you to enable offline mode and to enable/disable download mirrors. On the next tutorial we will have a closer look at setup tasks and where these settings get persisted.
Optional: Preferences
The icons on the bottom allow to set two kinds of important preferences: proxy and ssh settings. If you are behind a proxy activate those settings and they will automatically be copied to any installation done be Oomph.
Ssh might be needed for git checkouts depending on your repository choices. If you do not use the default ssh settings you might need to wait for Neon.1 to have these settings applied (see bug 497057).
- serve your own RCP applications
- provide fully configured development environments
- store and distribute your settings over multiple installations
Oomph Tutorials
For a list of all Oomph related tutorials see my Oomph Tutorials Overview.
Step 1: The Eclipse Installer
All starts with the Eclipse Installer, a tool we will need throughout this series. Download and unzip it. The installer is an eclipse application by itself, so it provides the familiar folder structure with plugins, features, ini file and one executable. As we will need the installer continuously find a safe home for it.
After startup you will be in Simple Mode, something we will not cover here. Use the configuration icon in the top right corner to switch to Advanced Mode. The first thing we are presented with is a catalog of products to install.
The top right menu bar allows to add our own catalogs and to select which catalogs are displayed. For now we will ignore these settings, they will be treated in a separate tutorial. After selecting a product the bottom section allows us to select from different product versions, 32/64 bit, the Java runtime to use and if we want to use bundle pools.
Bundle Pools
A bundle pool is a place that stores - among some other things - plugins and features. Basically everything that a typical eclipse application would host in its plugins/features folders. Further it may host the content of target platforms.
Using a shared bundle pool saves you from a lot of redundant downloads from eclipse servers and can provide offline abilities. For everything available in the bundle pool you do not require an internet connection anymore. A nice feature if you are sitting behind a company firewall. While it is not required to use them, bundle pools save you a lot of time and are safe and convenient to use. At first I was quite hesitant of splitting my installations and move stuff to bundle pools, but after giving it a try I do not want to step back anmore.
To have some control over the used bundle pools, click on the icon next to the location and setup a New Agent... on a dedicated location. Further eclipse installations will use this pool, so do not alter the directory content manually. The Bundle Pool Management view will allow you to analyze, cleanup and even repair the directory content.
Step 2: Project Selection
The 2nd page of the installer presents eclipse projects we want to add to our installation. Selecting a project typically triggers actions after the plain eclipse installation:
- automatically checkout projects
- import into the workspace
- set the target platform
- apply preference settings
- setup Mylyn
- install additional components
Step 3: Installer Variables
Installations do need some user input for the install location, repository checkout preferences, credentials and more. All these accumulated variables will be presented on the next page of the installer. By default the installer creates three folders below the Root install folder:
- eclipse
to host the eclipse binary and configuration. If you use bundle pools plugins and features go there. Otherwise they will be located here. - ws
the default workspace for this installation - git
the default folder for git checkouts
Oomph stores all your settings in a global profile. So the next time you install something it will use your previously entered values here. You may always revisit your choices by enabling Show all variables in the bottom left corner.
The last page finally allows you to enable offline mode and to enable/disable download mirrors. On the next tutorial we will have a closer look at setup tasks and where these settings get persisted.
Optional: Preferences
The icons on the bottom allow to set two kinds of important preferences: proxy and ssh settings. If you are behind a proxy activate those settings and they will automatically be copied to any installation done be Oomph.
Ssh might be needed for git checkouts depending on your repository choices. If you do not use the default ssh settings you might need to wait for Neon.1 to have these settings applied (see bug 497057).
Subscribe to:
Posts (Atom)